웹브라우저 자동 로그인그전편 WebBrowser 만들기를 해보신후 진행 하시는게 이해가 쉽습니다.
C# 으로 만든 WebBrower로 웹사이트 자동 로그인 을 해보겠습니다.
이부분에서는 HTML의 기초와 CSS의 기초가 필요로 합니다.
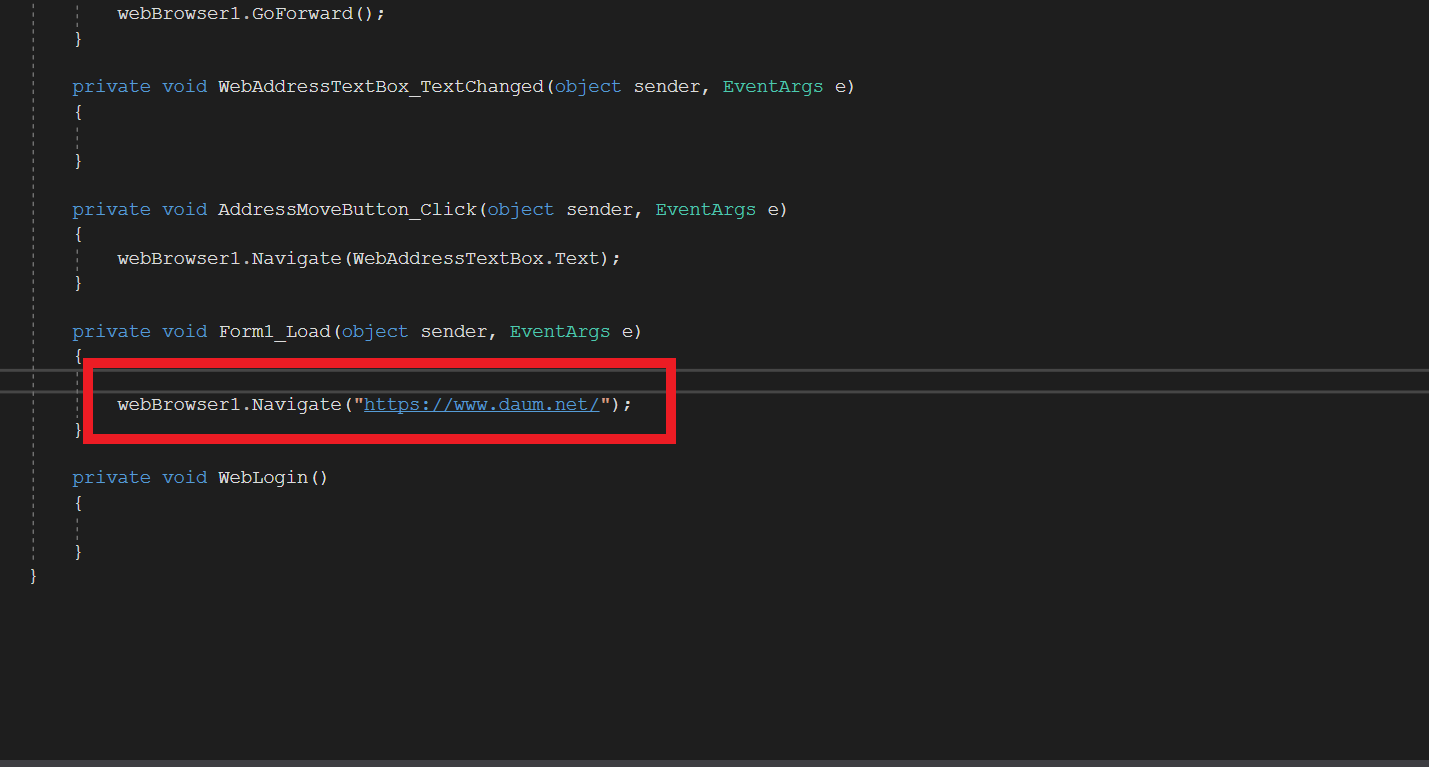
일단 로그인할수있는 사이트를 Navigate함수에 먼저 등록을해놓습니다.
저는 다음사이트를 들어가 서 로그인을해보도록하겠습니다.
폼로드를 할때 기본으로 다음홈페이지를 기본으로 세팅해놓겠습니다.

그러면 다음사이트로 시작하자마자 이동할수 있습니다
이제 크롬이나 일반 웹브라우저를 키고 다음 사이트를 가서 F12키를 눌러줍니다.

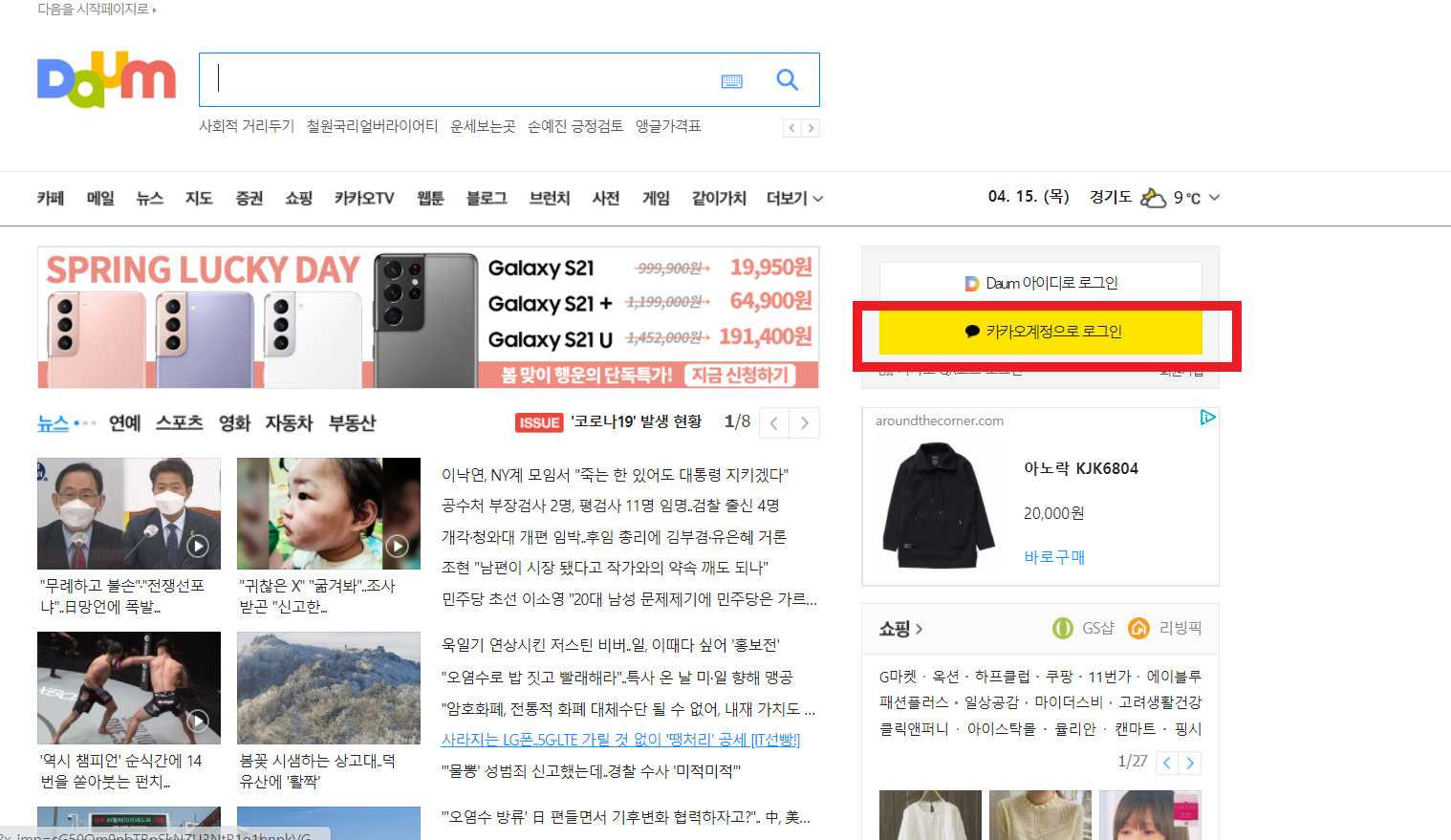
저는 카카오계정으로 로그인을 할텐데요
그럴려면 저 로그인 버튼을 눌르고 아이디 와 비밀번호 입력창이있는 주소를 복사하겠습니다.
그리고 다시 Navigate에 로그인창 주소를 입력하여줍니다.
webBrowser1.Navigate("https://www.daum.net/");
사실 처음 폼로드를 세팅할때 로그인창으로 바로가게 세팅을 해주어도 되지만 이해를 돕기위해 과정을 올려두었습니다.

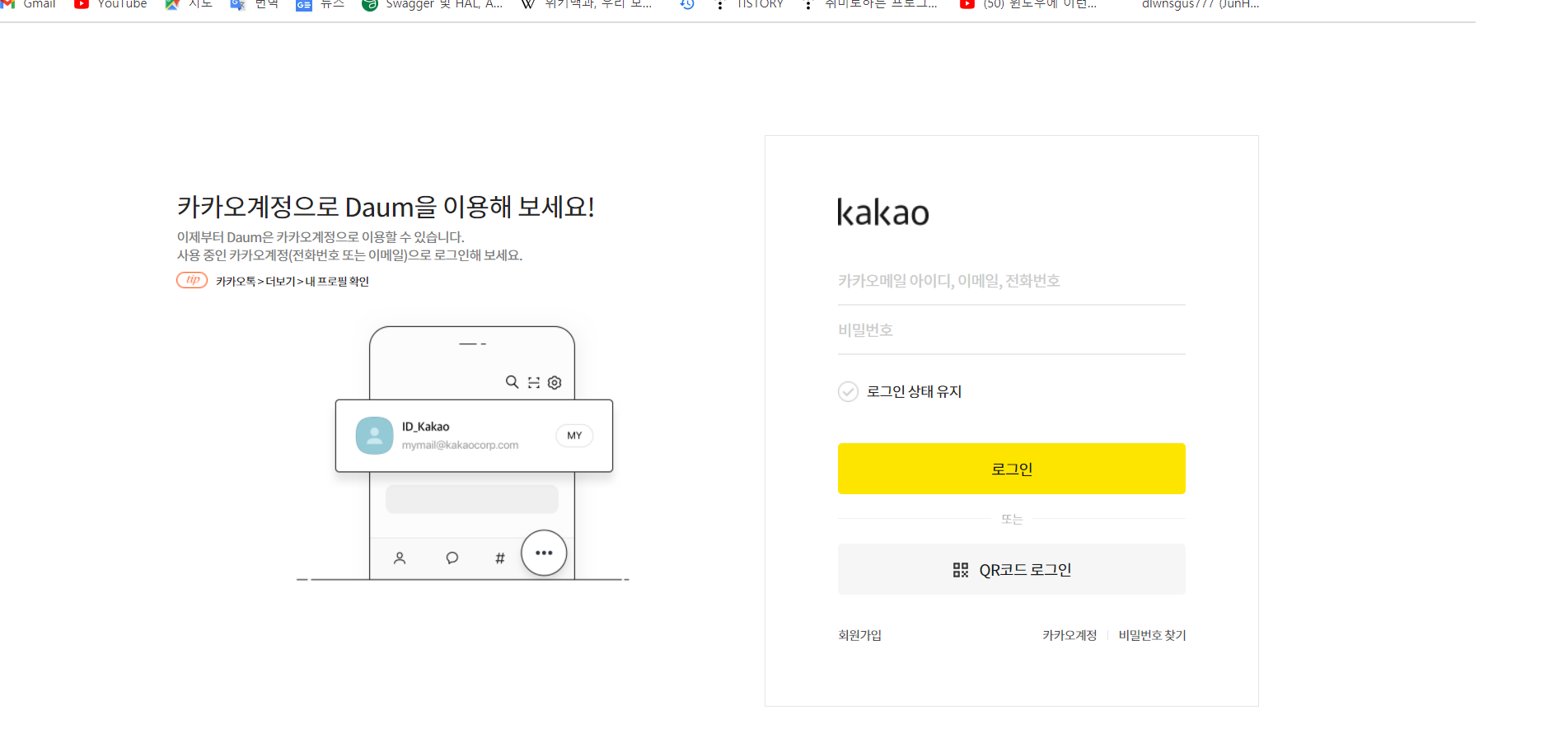
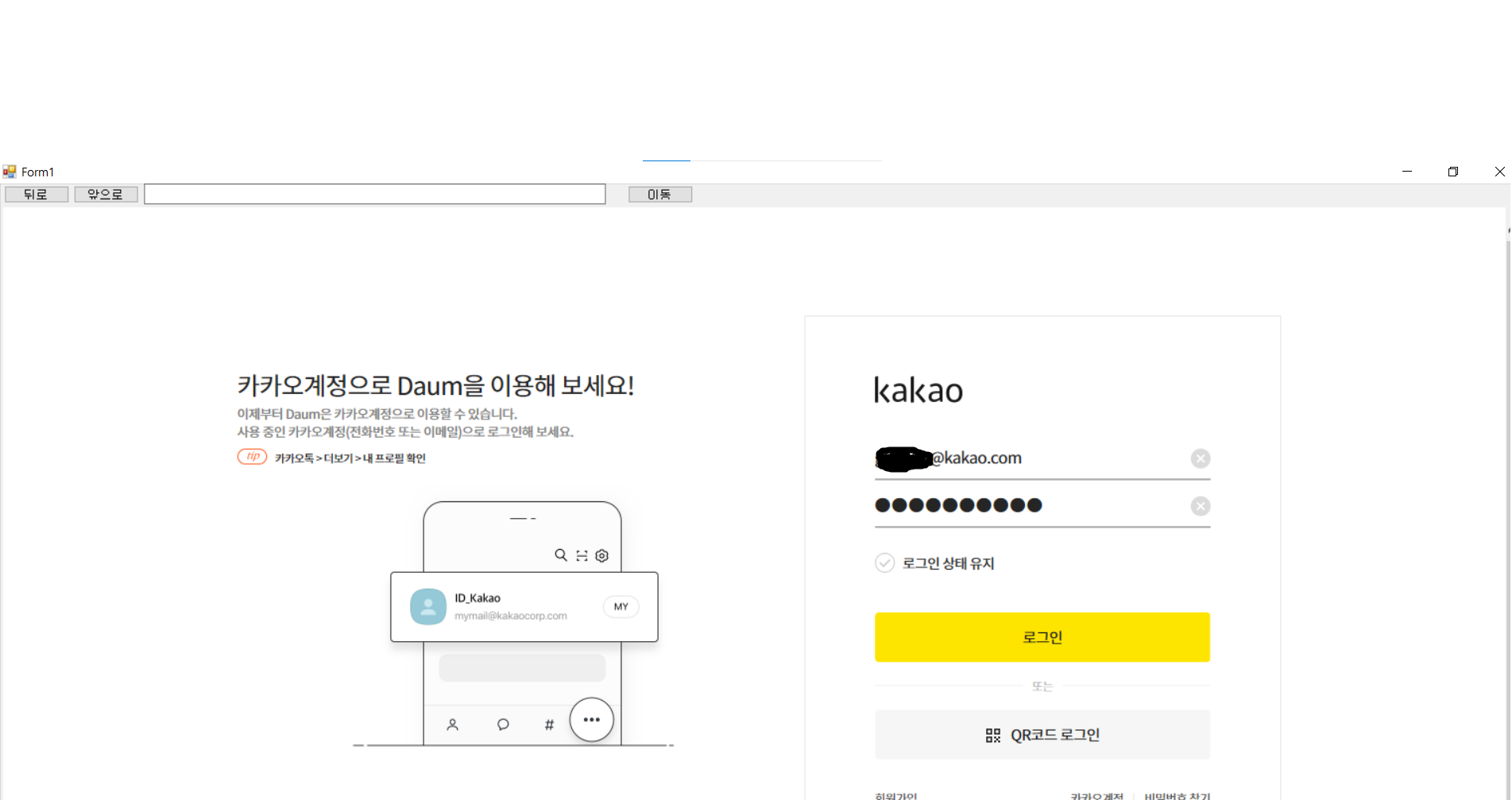
그러면 이렇게 로그인 창이 뜨실텐데요 우리는 여기서 f12를눌러 개발자도구를 열어겠습니다.
ㅁ

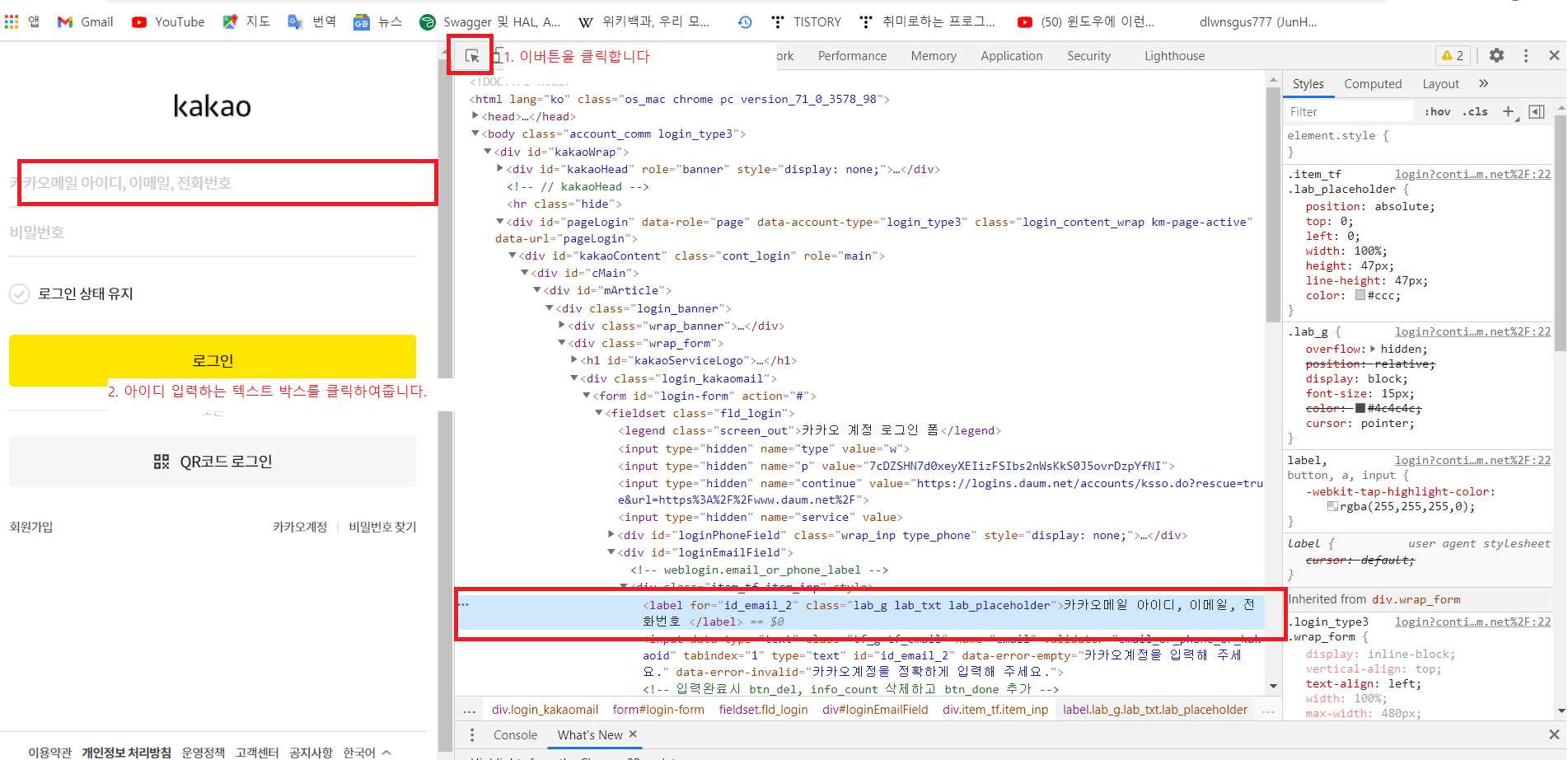
저상단에있는 버튼을 눌러주고 카카오계정 아이디 입력하는 텍스트박스 눌러줍니다.
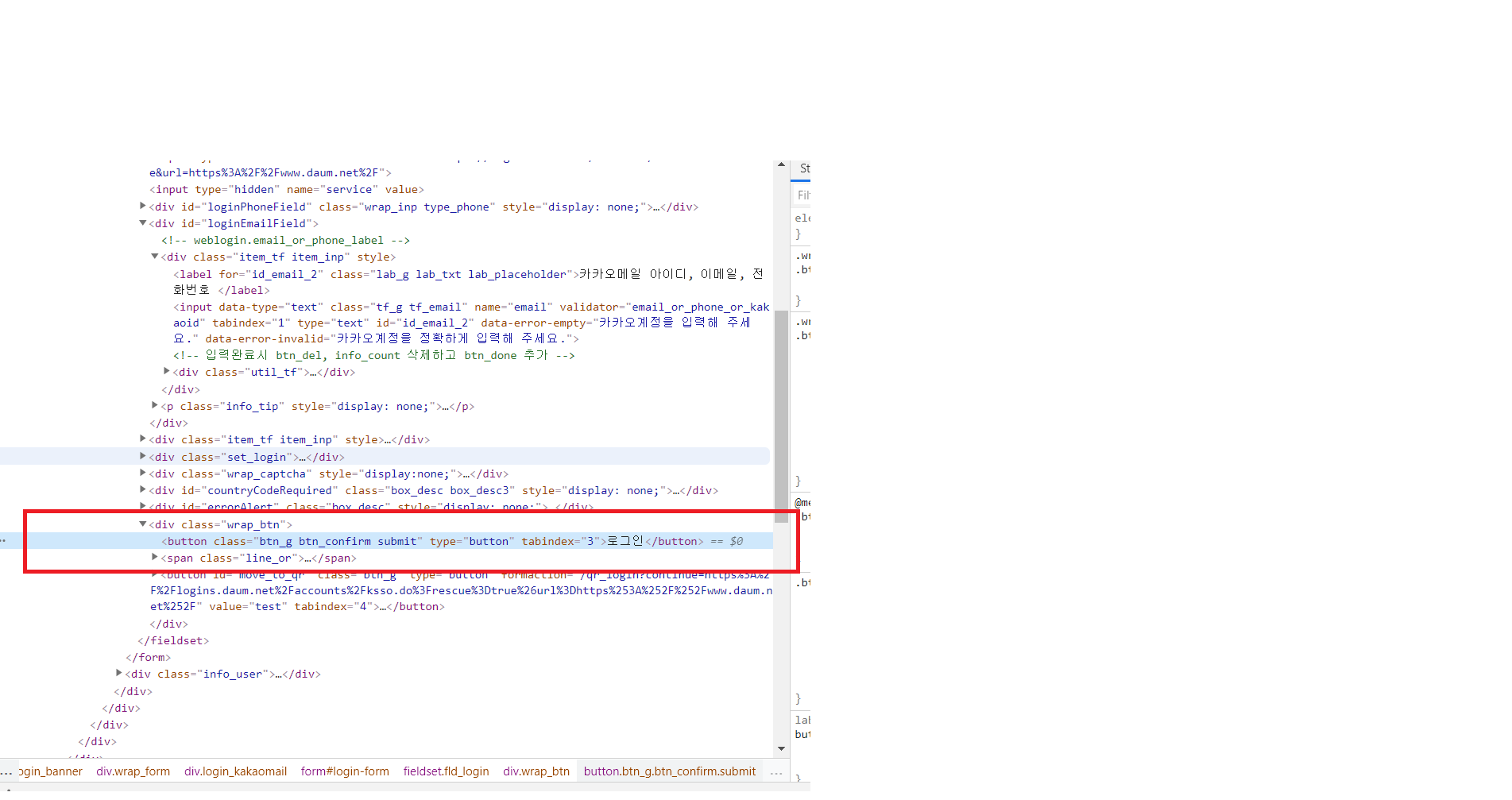
그러면 이런 오른쪽 창이 이파란색 배경으로 칠해져있는 구역이 바로 저 아이디를 나타내는 태그입니다.
저희는 저기안에 있는 태그나 클래스이름이나 몇가지 특징으로 저기에 접근할수있게 할텐데요.
라벨태그 아래에 있는 input 태그를 확인해줍니다 텍스트는 input 태그안에 넣어야 아이디가 입력이 됩니다.
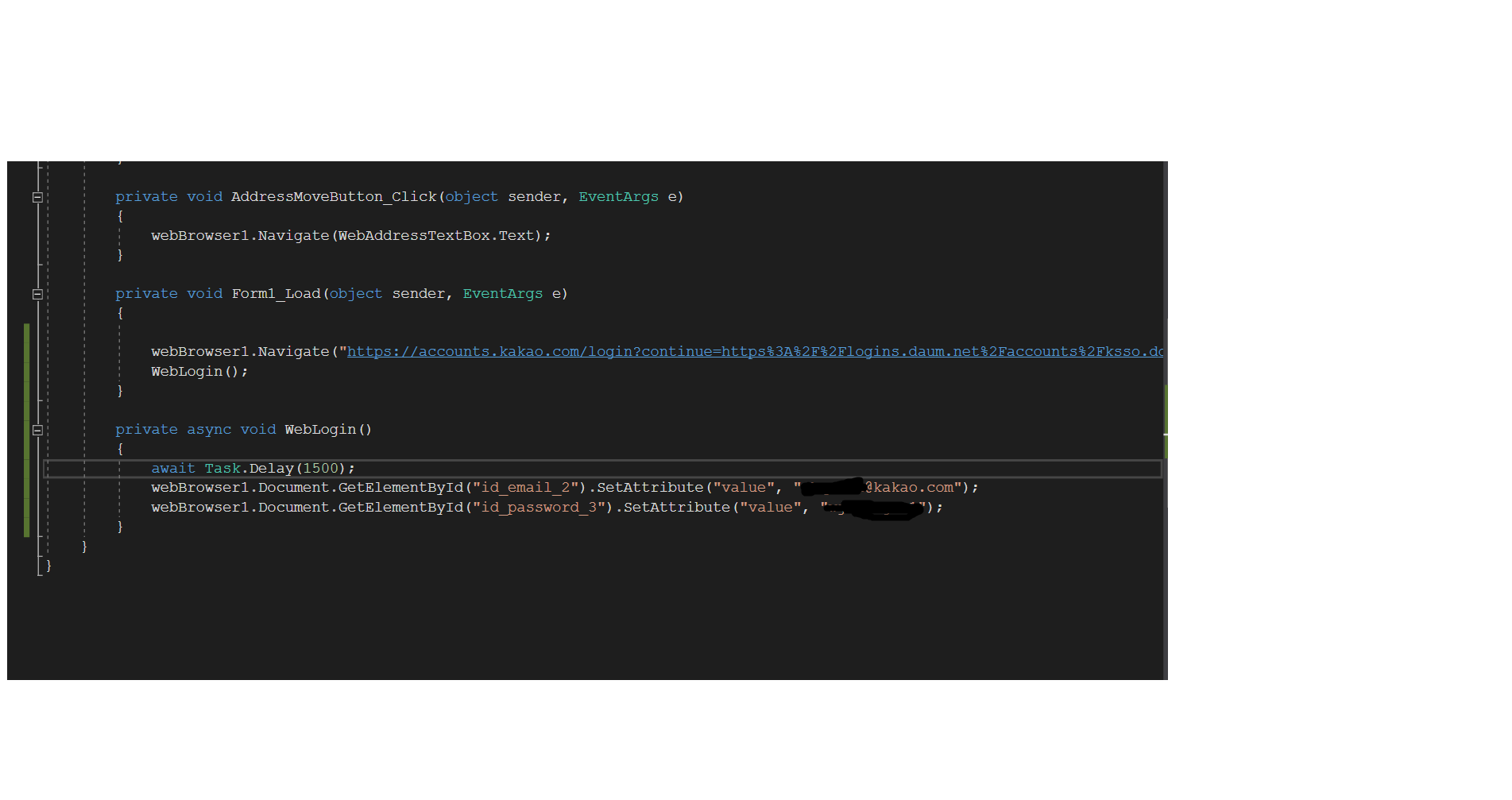
input 태그안 id 값을 찾아서 텍스트를 넣겠습니다.
webBrowser1.Document.GetElementById("id_email_2").SetAttribute("value", "사용자아이디");
webBrowser1.Document.GetElementById("id_password_3").SetAttribute("value", "비밀번호");webBrowser 에 도큐먼트안에이 Id 값을 찾아서 속성을 집어 넣어주는건데 요 비밀번호를 찾는건 아이디 찾는것과
같아 생략해겠습니다.
여기 까지 진행하시고 컴파일 해보시면

이렇게 입력되신걸 보실수있습니다

사이트가 열리기 까지 기달려야하기때문에 딜레이를 조금 주었습니다.
그리고 클릭버튼도 똑같이 f12를 눌러 그전과 똑같이 해보겠습니다.

이번에 로그인버튼은 Button 태그를 눌러 주어야합니다.

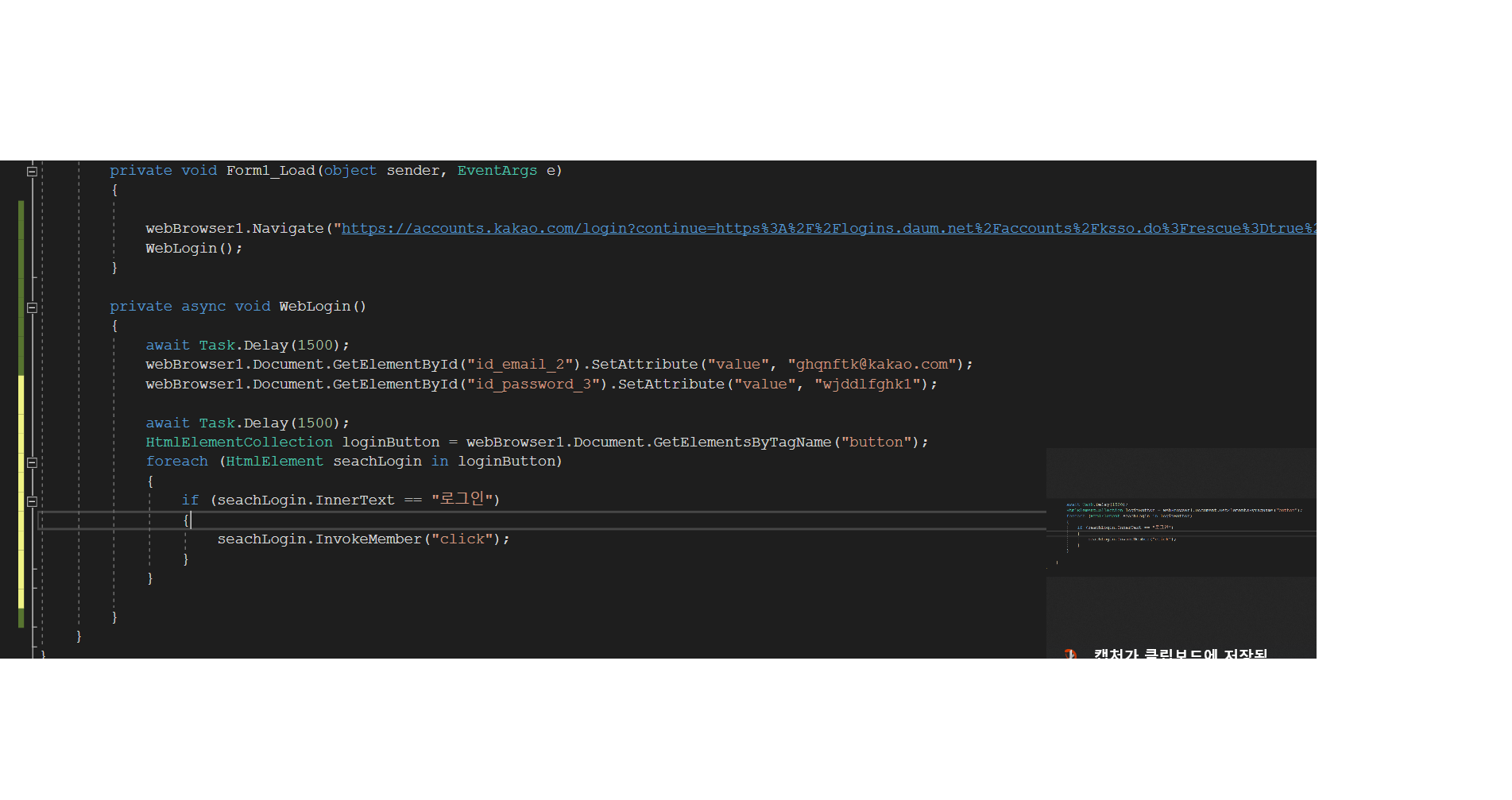
웹브라우저에 있는 모든 버튼 태그를 찾아서 html 요소 를 배열로 넣어줄수 있는 HtmlElemenCollection 에 넣어줍니다
그리고 HtmlElement 객체에 하나하나 넣어서 로그인 버튼안에 있는 innerText 중 로그인 텍스트가 있는
버튼을 찾아 클릭을 하여줍니다.
HtmlElementCollection loginButton = WebBrowser.Document.GetElementsByTagName("button");
foreach (HtmlElement seachLogin in loginButton)
{
if (seachLogin.InnerText == "로그인")
{
seachLogin.InvokeMember("click");
}
}이렇게 끝내고 컴파일을 하면 로그인 된 화면을 볼수있습니다.
C#으로 만든 WebBrowser는 IE 기반이므로 스크립트 오류가 날수 있습니다.
스크립트 오류가 발생할 경우
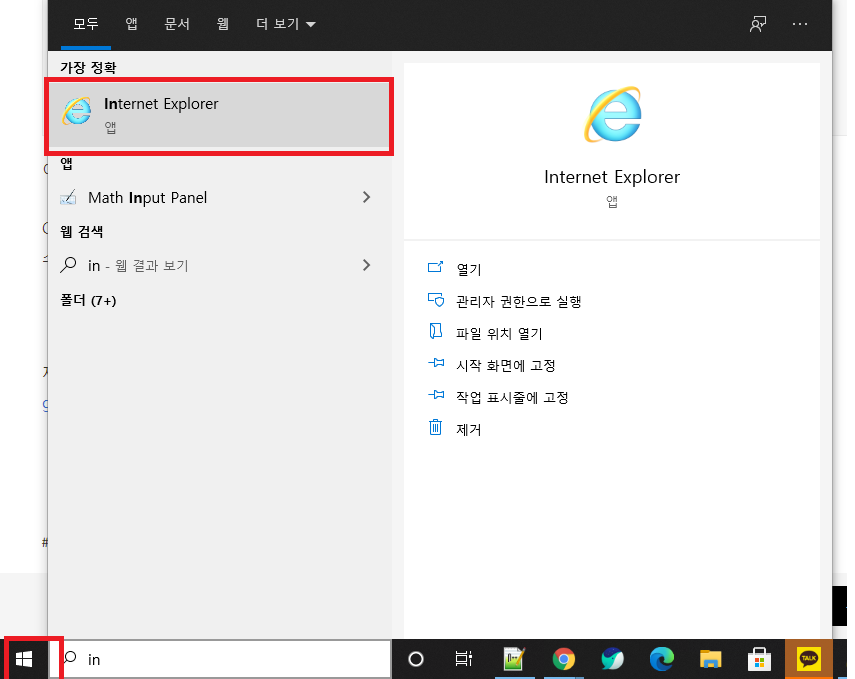
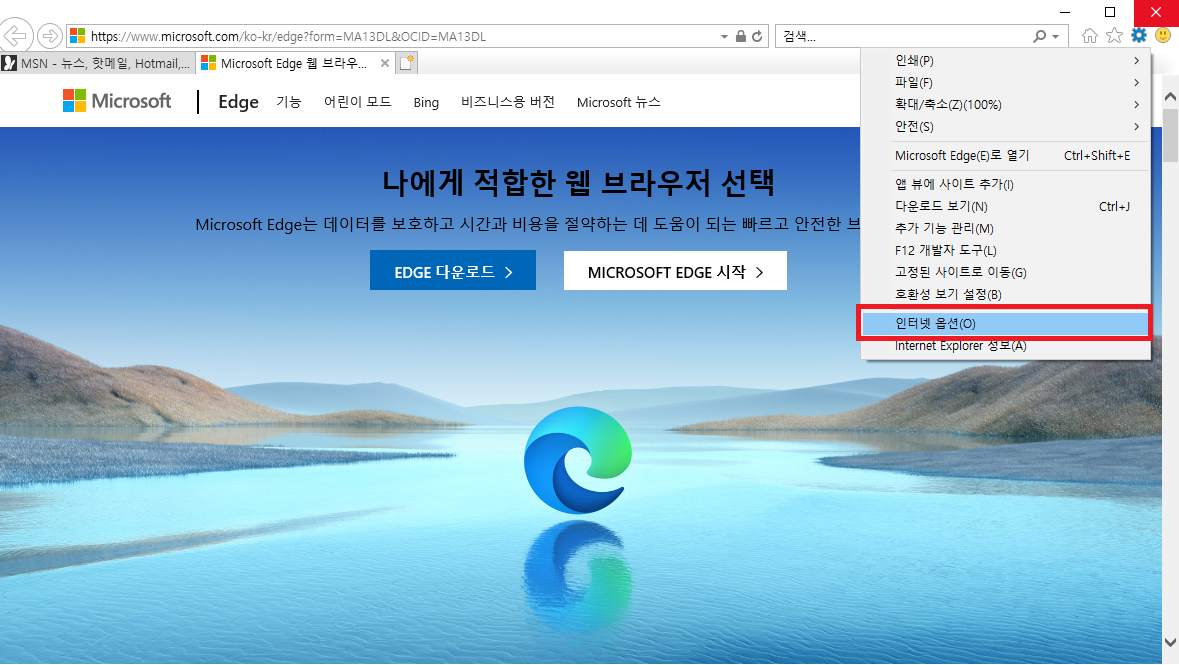
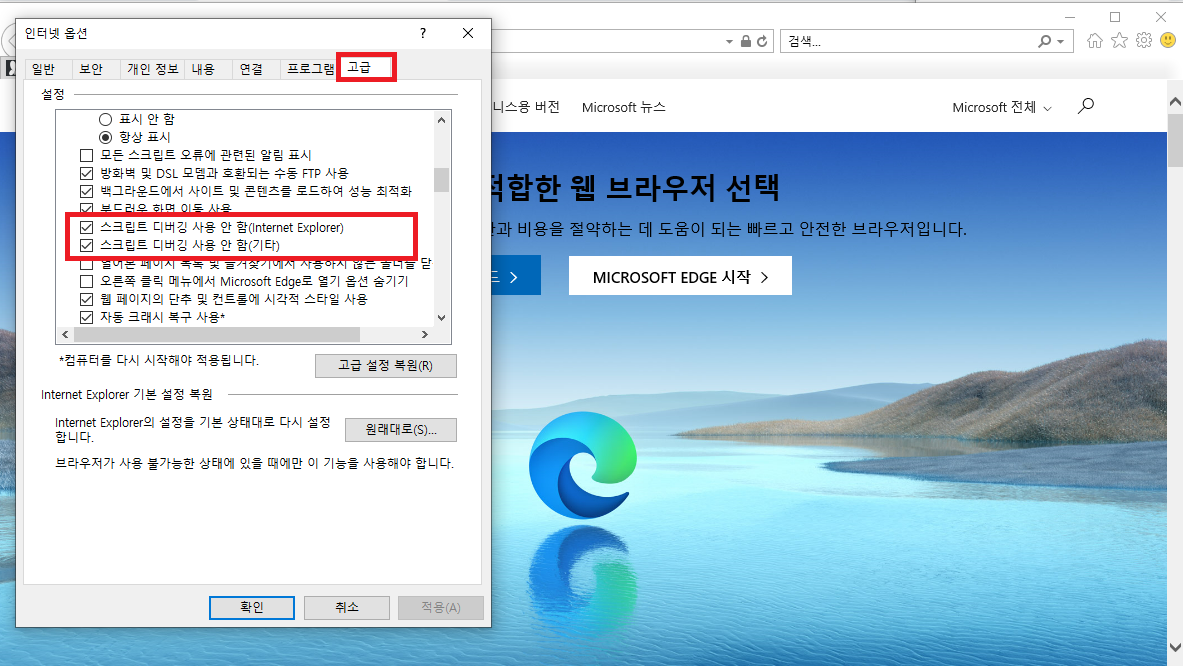
시작 > internet Explorer 검색을 한뒤 > 인터넷 옵션 > 고급 > 스크립트 디버깅사용안함 두항목을 해체 해주시면 됩니다.



제깃 허브에 소스코드를 올려놓았습니다.
'개발 > c#' 카테고리의 다른 글
| C# Chromium 크롬 웹 브라우저 만들기 (0) | 2021.09.30 |
|---|---|
| c# 윈폼 로또 생성기 (1) | 2021.05.11 |
| Boxing UnBoxing (0) | 2021.04.14 |
| c# WebBrowser 만들기 (0) | 2021.04.12 |
| c# 으로 메모장 만들기 (0) | 2021.04.11 |